Webデザインのおべんきょうをする②
第一回目はこちら
第二回目も行ってまいりました。
知れば知るほど楽しくなってきますね!
まだ本を模写してるだけですが、これがこう表示されるんだ~っていうのが徐々に分かります。
今回はHTML少しとCSSを主にやっていきました。
他にフォントの設定の仕方など。
・フォントについて
webフォントというものがあり、ダウンロードして使うやり方もあれば、web上からそのまま引っ張ってくるというやり方もある。
ダウンロードしてくるやり方のほうが、サイト自体のスピードは早くなるけどなんせ一つ一つダウンロードしてくるのが面倒くさい。
web上からそのままコードを引っ張ってきてやる方法が主流だそうです。
厳密にいうとスピード重視にする場合はダウンロードしてくるのが無難だけど、そこまでじゃないときは大体webフォントを使うらしいです。(SEO的にもスピードが早いとトップにきやすいというメリットもある)
ちなみにgoogle fontsから引っ張ってくるときのコードがこんな感じ。

好きなフォント選んで右側の+押すとコードが出る。
これをHTMLとCSSにコピペするだけなのでそんな難しくはなかった。
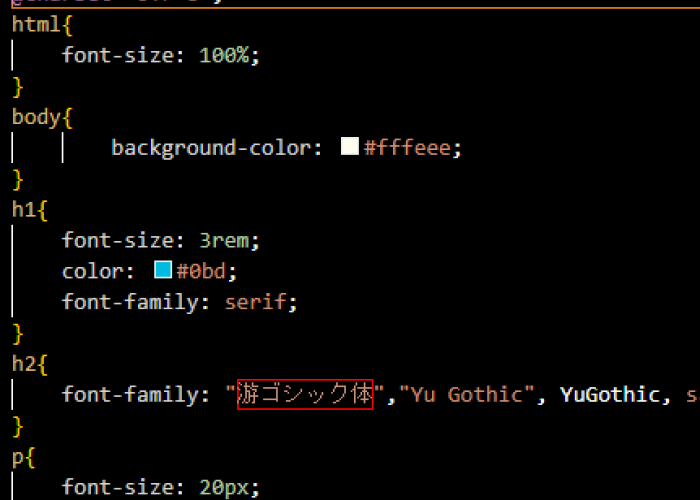
・セレクターの優先順位について
セレクターというのが

ここでいう黄色い文字です。
HTMLで記述したタグをこちらで指定してるという感覚。
CSS上での優先順位というものがあって細かいタグほど優先されるらしい。これかなり重要。
例)<body></body><p></p>だったら<p></p>のが細かい部分のタグになるので
body{
font-family: "▲▲▲"
}
のみでフォント設定がなされてればbody内のフォントは全部▲▲▲になるが、
p{
font-family:"○○○"
}
と設定されていた場合body内のpは別のフォントに変わる。
ということらしいです。
・idとclassについて
まずidについて
classより優先順位は高いがページ内に同じ名前のidは一つしか設定することができない。大きなレイアウトに使われる事が多い。
classについて
idより優先順位は低いが複数同じ名前のものを作れる。細かいレイアウトに使われる事が多い。
・配色について
基本的に色の感覚をつかむのは難しいのでメインの色(企業のテーマカラーなど)を決めてその他の色は配色ジェネレーターというサイトに任せようということです。
配色バランスは
ベースカラー70% メインカラー25% アクセントカラー5%の割合です。
ここでいうベースカラーが企業のテーマカラーなどでベースになる部分です。
配色ジェネレーターで決定したカラーをお客様に提示するとプロ感が伝わりやすいそうです。
・ビューポートについて
画像をサイトの最初にだしたいときに使うのが良い。
そのデバイスに解像度やサイズを対応させる。
vw・vhという単位でw,hは単位でwは横幅hは高さを表す。
かなり重要だそうです。
・marginとpaddingについて
margin→外側
padding→内側
の余白の調整に使う。
文字や画像などがきっちきちだと読みづらいし見栄えが悪いので絶対に設定する。
デザインにおいてかなり重要。
文字は文字の大きさの1~1.5倍の余白にする。(padding)
第2回は大体こんな感じです。
HTML要素とCSS要素をごっちゃに書いてしまってるのでまとまりがないですが、実践をすることでどんどんやり方がわかってくるかなあと信じてざっくり学んでいる感じです。
第3回ではちょっとした実践編へ…
Webデザインのおべんきょうをする①
10/30から地元で新しく開業した、Webデザインコースの受講を開始しました。
開始するきっかけとなった記事はこちら↓
本業をしている身なので休日のみですが、ガッツリ初日からやって参りました。
13:00~20:00計7時間です。途中眠気やばかったけどトイレ休憩以外休憩挟まずみっちりご指導いただきました。
講師の方の教え方がうまくて、凄い楽しかった!
復習がてらブログにその時の内容を綴っていこうと思います。
こちらの基本的なやり方としては自分の好きな本(教材)を1冊購入し、それを元に教えてくれる。で講師の方でKindle版を購入し、大画面で教えるというスタイル。
私はこちらの本で教えてもらうことにしました。
でこれをベースとしてちょいちょい豆知識を挟んできてくれたり本にツッコミ入れたりしてる感じかな?
今回教えてもらった豆知識が
- 結果を出す為にはお客様(企業側)ではなくお客様(企業側)のお客様(クライアント)のことを考えて作るということ。
- ちょっとSEOについて
- 結論から先に書く
など
詳細をいうと
- 結果を出す為にはお客様(企業側)ではなくお客様(企業側)のお客様(クライアント)のことを考えて作るということ。
というのは、今までのサイトで満足ができない結果に終わっているので、結果の出るサイトにしようということです。つまりお客様(企業側)のデザインに関する意見は完全に無視します。という感じです。
- ちょっとSEOについて
まずサイトのスピードが重要になるということ。Google先生は重いサイトは上位にもってこないそうです。サイトを作ったら必ずGoogle PageSpeed Insights(ページスピードインサイト)でスピードを測るそうです。これかなり重要らしい。まだ作ってすらないけど、画像やらのサイズを小さくしたり調節するそうです。ちなみに70点くらいのスコアを出さないとまずいらしい。
- 結論から先に書く
これもかなり重要でブログでも言われてることですよね。
お客様は何かを購入、知るためにサイトを訪れる訳で元々商品についてはある程度知ってるわけなんです。なので要はそれを購入したら自分にとってどんなメリットがあるのかっていうのを知りたいんです。そこで一番最初にそのメリットを(結論)を持ってくるのがいいそうです。
アタック(洗剤)でいうところの「驚きの白さ!」って部分がまさにこれらしいです。というわかりやすい例えをしてもらった
ちなみに最近のアタックには書いてなかったけどこの商品でいうところの「菌の隠れ家まで0へ」ってやつですね。
豆知識の方から入ってしまいましたが、本題へ
今回学んだのがHTMLちょっととCSSかなりちょっと。
- index.htmlについて
サイトのトップページで絶対使う。一番最初に表示される。URLは~.comや~.jpなどで終わっていることが多いが実はこれが隠れている。(トップページ)
- <!doctype html>について
doctype宣言というやつです。こちらを記述することで一番最新のhtmlということを宣言してるそうです。古いver.のhtmlでは+αで記述が必要らしいです。
- <head>について
サイトの頭に来る部分のことです。<html>タグの後ろ<body>タグの前に来るタグ。
<title><meta><link>などが中に入る。
- utf-8について
ここで使う文字的な…?日本語、韓国語、英語半角でおkとのこと。
とりあえず今はこれで設定しとくらしい。
- <title>について
SEOでサイト全体のことをさす。
一番パワーがあるらしい。(SEOで)
- <body>
画面に表示させる部分。
パス=経路、道筋
絶対パス=どのフォルダでやってても同じ経路、URLで指定
相対パス=フォルダごとに経路が違う、対象ファイルの位置を指定
相対パスで慣れておくといいとのことです。
- src属性について
ソース。画像などの大元がどこにあるかを示す。
- alt属性について
画像が読み込めなかったときのためになにが表示されているのかをテキストで表示する。
目の見えない方がそのサイトを訪れたときに、音声でこの辺に~の画像があります。と読まれたりもするそうで、Google先生は結構alt属性に厳しいらしい。
- <img>について
画像。ここにscr属性とalt属性の指定が必要。
例)<img scr="〇〇○.jpeg"alt="●●●">
〇〇○はファイル名、●●●は画像の代わりに表示されるテキスト
- <a>について
リンクを貼るときに使う。
例)今すぐ<a harf="http://google.co.jp">Google</a>で検索!
<a harf="http://google.co.jp">Google</a>
太字で挟まれた部分がクリックできて指定したリンク先にとべるようにになる。
リンク先のURL前に必ずharfをつける。
かなりざっくり書きましたが、長くなるので今回はここまで。
実際はもっとやっていますが、似たりよったりなので割愛します。
えび天が脱走した

タイトルから天丼の海老天と思っただろう!
残念!ペットのミナミヌマエビ(?)をえび天と呼んでいます。
20匹くらいいるけど全員えび天と呼んでいます。
集合体はかき揚げ…とはさすがに呼んでないけどね。
でまあ本題なんですけど、昨日えび天とお魚の水槽を新しい水槽に変えました。
DAISOのクリアケースから

前にDAISOのクリアケースを買った話はこちら↓
こちらの静かなメダカ飼育セットへ
でこちらの濾過装置がね…まるで動かんのよ。最初動いたんだけどちょっとしたズレ?でとまるんですよね。
最終的に初日で動作しなくなったので面倒だし、DAISOのケースで使っていた濾過装置を使うことに。
まあ、当たり前なんだけど、濾過装置部分の蓋はないので穴がある状態なんですよね。
でえび天とお魚移し終わった後にジムで筋トレしていたんだけど、帰ってくると…


えび天脱走しててワロタ
いや、びっくりするよ。水槽内にいるはずのえび天が外にいるんだもの。しかも立ってるですよちゃんと。
普通に笑ったけどソッコーで戻しました。
ちなみにえび天飼ってから知ったんですけど、こいつら陸普通に歩けるんだよね。
ザリガニみたいな感じ。だからある程度陸にいても大丈夫っぽい。
巻きす(寿司巻くやつ)を置いて念入りにプッチ神父で封印しました。

うんこれで安全。大丈夫。

えび天も元気そうだ。
えび天危機一髪でした。
というかおカエルについてほとんどブログにしてなかった……
Twitterに写真あげてるものだからそれで満足してしまって……
近いうちにブログ書きます。
おわり
レーシック手術の検査をしてきた
レーシック手術の前検査をしてきました。
12月にレーシック手術を予定していて、そのための精密検査です。
なんやかんやで2時間くらいかかったよ!
凄い細かく視力検査したり、眼圧測ったり、目のサイズ?測ったり、採血したり、瞳孔を開く目薬を点眼してその後の視力測ったり……まあ盛り沢山でした。
細かいところは何をやったか覚えていないんだけど、レーシック手術前はやっぱり怖いから細かく検査してくれると安心感があるよね。
昔はレーシック難民?みたいなの色々あったらしいけど今はもうそういう失敗みたいのはほとんどないらしい。
ただ眼科によっては設定料金とかやっていることが全然違ったりするからよーく調べないといけない。
私が行っているところはオーダーメイドでその人にあったレーシックをしてくれるらしい。
で検査とレーシック手術日は別日ってくらい精密検査をしてくれる。
で両眼28万円。だいぶ安い方なんでない?
まあ検査代別途なんだけどね(笑)
それでもトータルで30万円くらいかな?
1年間は再手術無料、6ヶ月間の定期検診付き。
安心感…そしてそこにお勤めの看護師さんも実際にやっているという超絶安心感。
やっぱりそこの職員がやっているっていう安心感が1番だよね。だってやばかったらやらないもんな。
というわけで12月にいよいよレーシックをします。
楽しみィ
Webデザインのおべんきょうを開始する

この度、Web制作に関する習い事を始めることに致しました。
ずーっとプログラミングとかWebデザインとか興味がありつつ、独学での勉強が全く捗りませんでした。
今まで手を出したものが、
なんですが、どれも中途半端で挫折……
動画編集はちょっとした編集で1案件1,000円の案件を数件こなすまではやれたんですが、費やす時間に対しての時給が見合わなすぎて心が折れました…
(1,000円の案件を一日がかりでやってた)
デイトラ Webデザインコースは、色んなところでおすすめ!っていうクチコミを見ましたが、独りだとやっぱ辛いんだァ…
LPのデザインから急に難しくなってしまって、心が折れました…
なんだか何をやってもデザインが変というか、ちょっと変えると全部バランスが崩れるとか…
初心者あるあるだねきっと…
模写ひたすら頑張るべきなのだろうけど…
一応クラウドワークスで美容脱毛のバナーの案件を数件こなすまではいったんだけどね🥲
自分継続力なさすぎてしんどい…
そして現在はとりあえず無料からブログを初めてみてるんだけども…
お金をかけても続かない自分…
どうしたらいいのか…
でもやっぱり在宅ワークがしたい……
スキルが欲しい…
こんな私でも続けられるとこは無いか…
そんなときにこんなチラシが舞い込んできました。
え、月額安い上に案件のサポートまでしてくれるの!?
そして卒業後即戦力で働かせていただける…? …神?
プログラミングスクールって結構高い金額するのに実践までサポートってなかなかないんだよね、その場で案件をこなしてわからないところ教えてくれるってのがもう安心感というか。
やっぱり実際にやってみてなんぼみたいなところあるからなあ…
こーんな有難いスクールは滅多になく、さっそく見学に行ってみました。
こちらの講師の方のスキマ時間で教えてくれるとのこと。
自分の休みと合う時に行けて、都合が合う日は通い放題で月額25,000円が変わらずだそうです。
こういうプレッシャーがあると無理してでも通うよね
webデザインコースの内容としては
- まずHTML5/CSS について学ぶ
- 静的なHPを作ってみる
- JavaScriptについて学ぶ
- 動的なHPを作ってみる
- PHPについて学ぶ
- wordpress構築について学ぶ
- 実践実践実践
みたいな感じ
基礎のスキルのところに関しては1ヶ月くらいで終わってそのあとの1ヶ月はマーケティングについて教えてくれるらしい。
もうほんとに即実践という感じだね。こっちのが間違いなく覚えも早いしワイも燃えるわ。
何よりわからなくても教えてもらえるっていうのがほんとすごい。
最近出来たばっかりだそうで、恐らくワイが月額発生第1号っぽい。
他の生徒もいるけど、最初は無料でテストしてたらしいんだな。
最短2ヶ月で4ヶ月を目安に教えてくれるとのこと。
願ってもないチャンスですよね。
私も来年に入ってすぐ30歳になります。転職するにはなかなか厳しくなってくる歳でもあり、やはりスキルが欲しい。
ってなわけで今まで独学を挫折した私が全力でこちらに通ってWeb制作頑張っていきたいと思います。
成長を見守ってください…。
今日見た夢が凄かった
副業を辞めた話

突然ですが、副業辞めました。
元々6年間整体師をやっておりまして、忘れてしまうのももったいないし、そのスキルを生かせないかなあと、整体師の副業を今年の5月から始めました。
本業の長期休暇時やその他月に2回程度出れたらいいなあと思い、
近くに面接に行ってみました。
面接に行った所ですが、コロナでスタッフがほぼ全員辞めてしまっており、店長とスタッフ1名しかいないらしく、日数出れなくてもありがたいと雇ってもらえることになりました。
最初は良かったんですが、
初めて数日、
「店長からここ出れない?」とか「ここに予約入ったから来て」とかLINEが来るようになりました。
出れる日はちゃんと紙に書いて置いてるのに、というかそもそも出れるなんて一言も言ってないし、本業が19:30までなので仕事後も出れないって言ってたのにそういう催促が増えてきて、ストレスも徐々にたまってきてしまいました。
だから出れねえっつってんだろボケェ
とか言ってませんが、マジで言いそうになりましたよね。
整体業は体力労働なので消耗が激しいのです…
流石に本業後は翌日のこともあるしキツすぎるんですよね。ただ人を揉むのは好きなので趣味の範囲内でできたらいいなあという感じでした。
ーーーーーーーーーーーーーーーー以下愚痴ですーーーーーーーーーーーーーーーーー
人いないのはわかるよ?でもそもそもそんなに出れないって言ってんじゃん!役立たねえなとか思ってんだろ!それでも雇ったのお前だからね!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
まあ、そんなわけで怒りも蓄積してきて、
で今日ね
「日曜日とか平日夜とかもっと増やせない?」
ってLINEがきて、
だから出れねえって言っt(ry
「本業に支障が出るので出れないです💦日曜日も2連休以上の時であれば出れる時もあります。」
って丁寧に返しました。
そしたら
「じゃあ宜しいです」
ってきたのでついにキレてしまいました。
そのあと返信にて、
「自分の身を犠牲にしてでも仕事をできないような考えの人とは話が合わないので~どうこうの」
「は?」
いやいや副業で自分の身を犠牲ってやばくね?完全なるブラックじゃん。
多分せっかく予約が入ったのにその人を放棄するのは何事じゃいという感じなんでしょうけど、
いやこちらもね、お客さんが入ってくれるのは嬉しいし、できるだけ期待には答えたいよ?
でもこっち副業だよ?そもそも出れない日にいきなり予約入れられて自分の身を犠牲にしろってどういうこと?
スタッフの事まるで考えてないよね。
こっちだって本業ありきでなんとかでれる日をメモしてったんだからさその日だけ教えたら良くない?
せめて出れるか確認してから予約いれろよ
…という愚痴がダダ漏れの記事になりましたが
ホントにイライラしすぎたので書きました。
副業は慎重にやらないとね…
乱文失礼しました。
おわり

![[Amazon限定ブランド]デカラクサイズ アタックZERO 洗濯洗剤 液体 アタック液体史上 最高の清潔力 詰め替え 2150g 大容量 [Amazon限定ブランド]デカラクサイズ アタックZERO 洗濯洗剤 液体 アタック液体史上 最高の清潔力 詰め替え 2150g 大容量](https://m.media-amazon.com/images/I/51QX7UBHakL._SL500_.jpg)
