Webデザインのおべんきょうをする②
第一回目はこちら
第二回目も行ってまいりました。
知れば知るほど楽しくなってきますね!
まだ本を模写してるだけですが、これがこう表示されるんだ~っていうのが徐々に分かります。
今回はHTML少しとCSSを主にやっていきました。
他にフォントの設定の仕方など。
・フォントについて
webフォントというものがあり、ダウンロードして使うやり方もあれば、web上からそのまま引っ張ってくるというやり方もある。
ダウンロードしてくるやり方のほうが、サイト自体のスピードは早くなるけどなんせ一つ一つダウンロードしてくるのが面倒くさい。
web上からそのままコードを引っ張ってきてやる方法が主流だそうです。
厳密にいうとスピード重視にする場合はダウンロードしてくるのが無難だけど、そこまでじゃないときは大体webフォントを使うらしいです。(SEO的にもスピードが早いとトップにきやすいというメリットもある)
ちなみにgoogle fontsから引っ張ってくるときのコードがこんな感じ。

好きなフォント選んで右側の+押すとコードが出る。
これをHTMLとCSSにコピペするだけなのでそんな難しくはなかった。
・セレクターの優先順位について
セレクターというのが

ここでいう黄色い文字です。
HTMLで記述したタグをこちらで指定してるという感覚。
CSS上での優先順位というものがあって細かいタグほど優先されるらしい。これかなり重要。
例)<body></body><p></p>だったら<p></p>のが細かい部分のタグになるので
body{
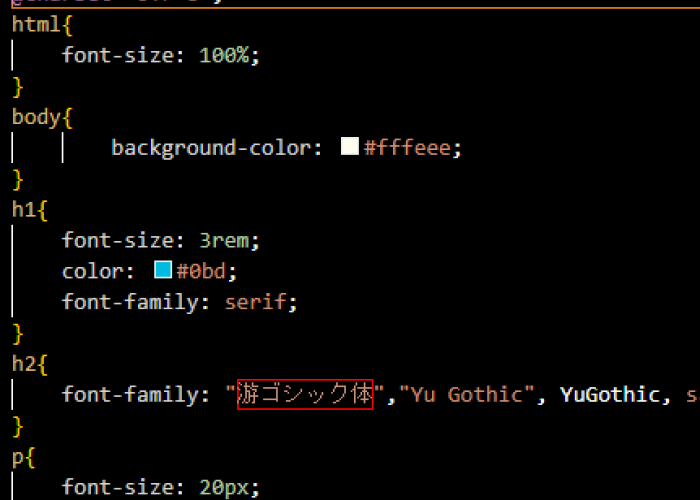
font-family: "▲▲▲"
}
のみでフォント設定がなされてればbody内のフォントは全部▲▲▲になるが、
p{
font-family:"○○○"
}
と設定されていた場合body内のpは別のフォントに変わる。
ということらしいです。
・idとclassについて
まずidについて
classより優先順位は高いがページ内に同じ名前のidは一つしか設定することができない。大きなレイアウトに使われる事が多い。
classについて
idより優先順位は低いが複数同じ名前のものを作れる。細かいレイアウトに使われる事が多い。
・配色について
基本的に色の感覚をつかむのは難しいのでメインの色(企業のテーマカラーなど)を決めてその他の色は配色ジェネレーターというサイトに任せようということです。
配色バランスは
ベースカラー70% メインカラー25% アクセントカラー5%の割合です。
ここでいうベースカラーが企業のテーマカラーなどでベースになる部分です。
配色ジェネレーターで決定したカラーをお客様に提示するとプロ感が伝わりやすいそうです。
・ビューポートについて
画像をサイトの最初にだしたいときに使うのが良い。
そのデバイスに解像度やサイズを対応させる。
vw・vhという単位でw,hは単位でwは横幅hは高さを表す。
かなり重要だそうです。
・marginとpaddingについて
margin→外側
padding→内側
の余白の調整に使う。
文字や画像などがきっちきちだと読みづらいし見栄えが悪いので絶対に設定する。
デザインにおいてかなり重要。
文字は文字の大きさの1~1.5倍の余白にする。(padding)
第2回は大体こんな感じです。
HTML要素とCSS要素をごっちゃに書いてしまってるのでまとまりがないですが、実践をすることでどんどんやり方がわかってくるかなあと信じてざっくり学んでいる感じです。
第3回ではちょっとした実践編へ…